Gtranslate插件报同源策略禁止访问
wp部署在cloudway服务器上,需要开启服务器端的Cors Header,否则wp中function.php配置的同源策略都会被服务器过滤掉。
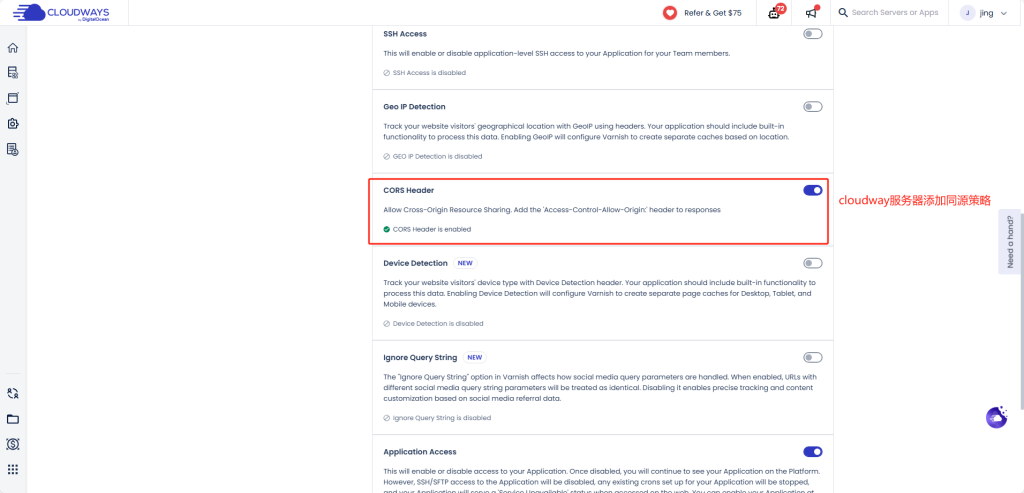
1.开启cloudways的同源策略开关

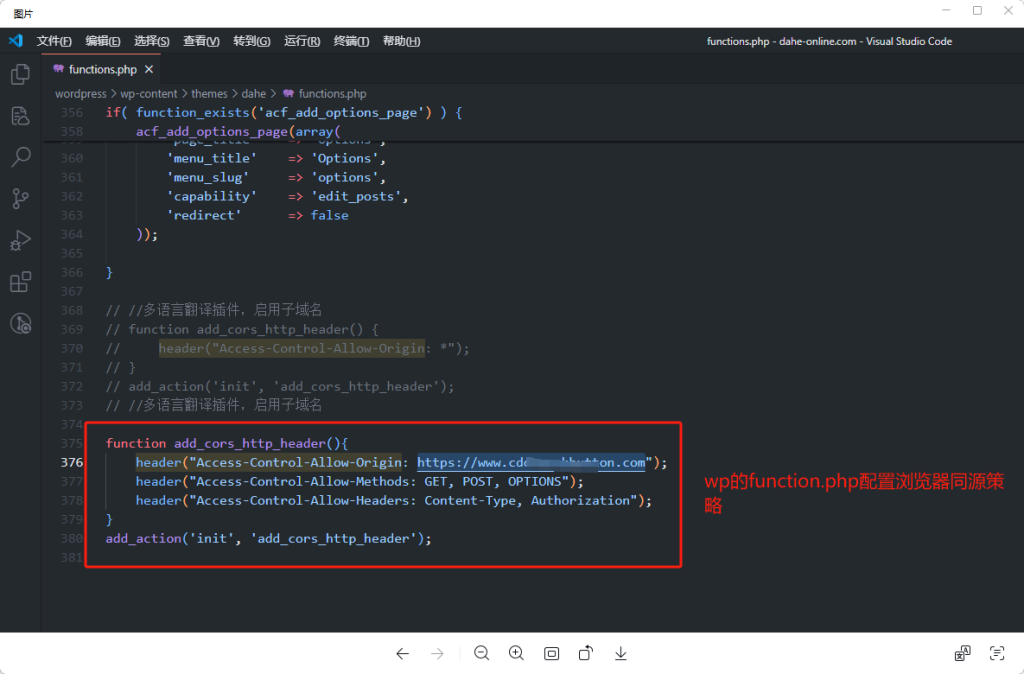
2.wp程序function.php中如何配置同源策略

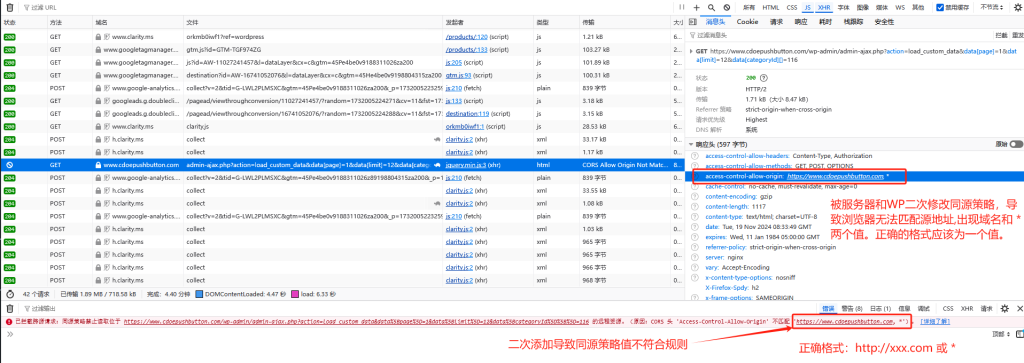
3.如果上面两处都开启,会导致响应头被二次修改,导致浏览器读取同源策略异常,异常报错如下:

总结:开启cloudway同源策略后无需再WP程序中再配置规则,如果部署到非cloudway服务器上,直接在functions.php中配置应该就会直接生效。
ChatGPT解决方案
解决方法
1. 修改服务器的 CORS 配置
确保服务器只设置一个合法的 Access-Control-Allow-Origin 值。
1.1 Apache
在 .htaccess 文件中,确保只设置单一值:
apache复制代码<IfModule mod_headers.c> Header set Access-Control-Allow-Origin “*” </IfModule>
或者,指定允许的域名:
apache复制代码<IfModule mod_headers.c> Header set Access-Control-Allow-Origin “https://yourdomain.com” </IfModule>
1.2 Nginx
在 Nginx 配置文件中:
nginx复制代码location ~* \.php$ { add_header Access-Control-Allow-Origin “*”; }
或者:
nginx复制代码add_header Access-Control-Allow-Origin “https://yourdomain.com”;
重启服务器:
bash复制代码sudo systemctl restart apache2 # 如果使用 Apache sudo systemctl restart nginx # 如果使用 Nginx
2. 修复 WordPress 的响应头
如果你的请求通过 WordPress 处理(如 admin-ajax.php),可以在 functions.php 中添加以下代码,确保返回合法的 CORS 头。
2.1 设置单一来源
php复制代码add_action(‘init’, function () { header(“Access-Control-Allow-Origin: https://yourdomain.com”); header(“Access-Control-Allow-Methods: GET, POST, OPTIONS”); header(“Access-Control-Allow-Headers: Content-Type, Authorization”); });
2.2 允许所有来源
(仅在开发环境使用,避免潜在安全风险)
php复制代码add_action(‘init’, function () { header(“Access-Control-Allow-Origin: *”); header(“Access-Control-Allow-Methods: GET, POST, OPTIONS”); header(“Access-Control-Allow-Headers: Content-Type, Authorization”); });
3. 确保 Access-Control-Allow-Origin 不重复
多次设置 Access-Control-Allow-Origin 会导致无效头部。检查:
- 是否有多个插件设置了 CORS 响应头。
- 是否服务器配置和 WordPress 代码同时设置了 CORS。
可以通过浏览器开发者工具(F12 > Network)查看响应头,确保只有一个 Access-Control-Allow-Origin。