Gtranslate默认样式优化
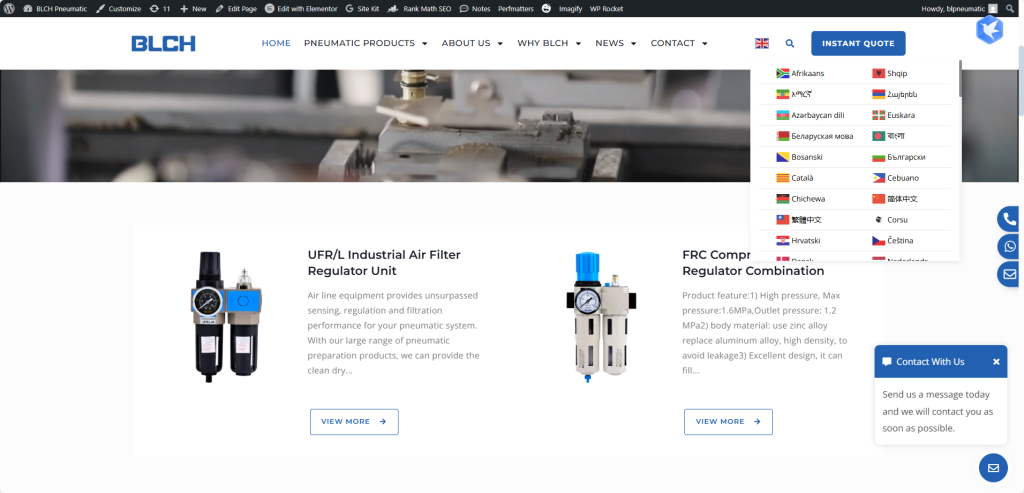
最新效果如下:

设置步骤解析:
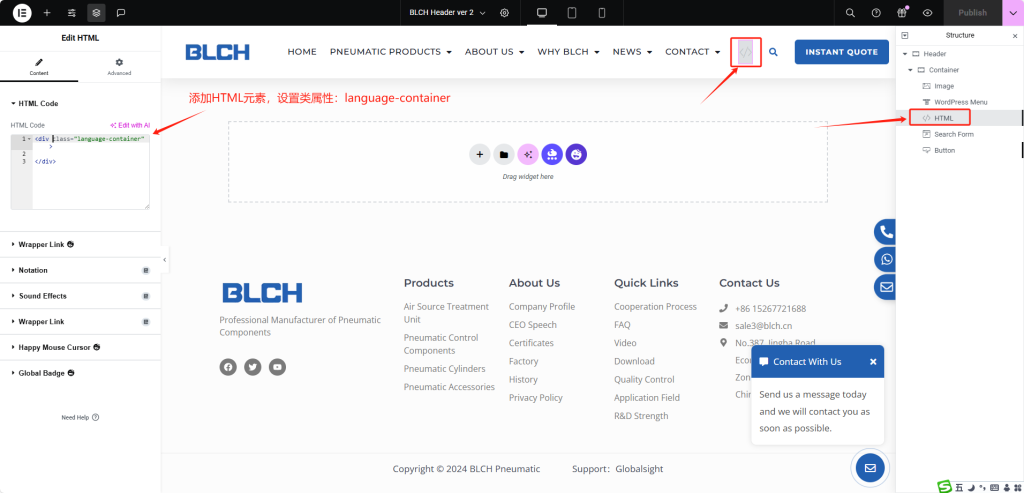
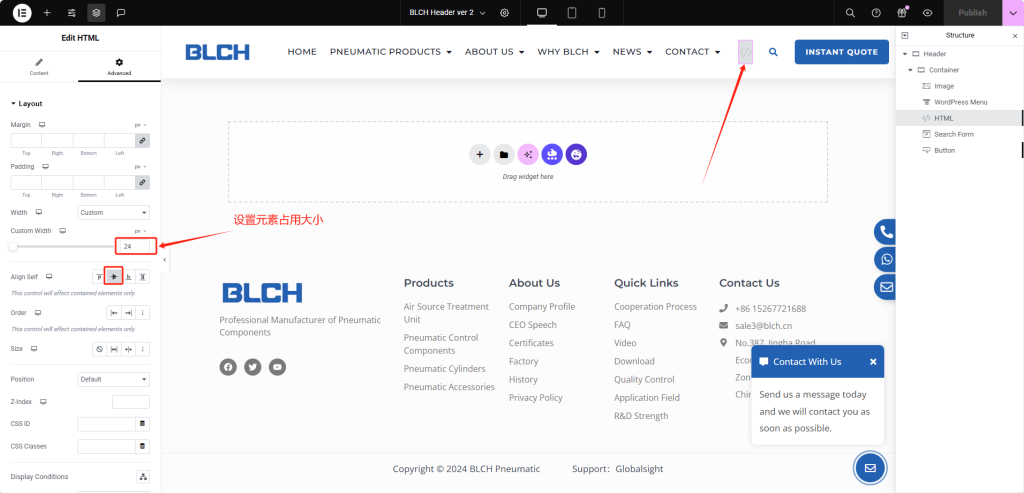
1.Header中添加HTML元素,设置类属性(和Gtranslate后台选择器中的类属性保持一致)


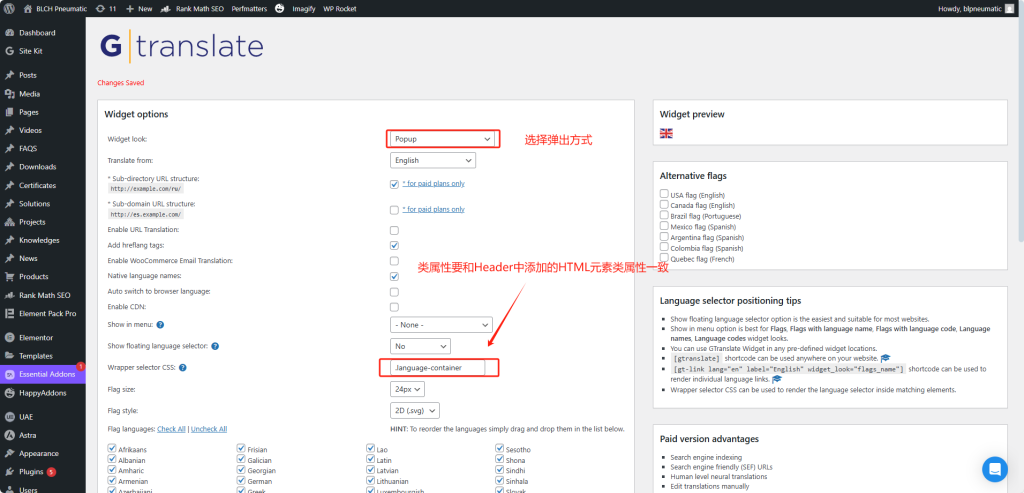
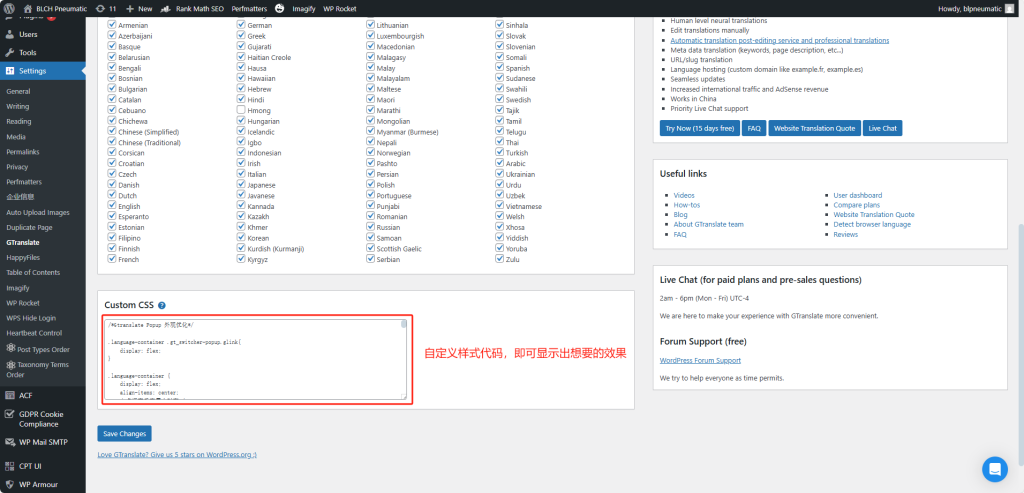
2.Gtranslate后台配置选择器类属性并添加自定义样式代码


样式代码如下:
/*Gtranslate Popup 外观优化*/
.language-container .gt_switcher-popup.glink{
display: flex;
}
.language-container {
display: flex;
align-items: center;
justify-content: center;
}
.gt_switcher-popup.glink>img {
object-fit: contain;
height: 24px !important;
/*多语言图片高度和后台设定一致*/
}
.language-container .gt_languages span {
color: black;
}
.language-container .gt_languages span:hover {
color: var( --e-global-color-astglobalcolor0 );
}
.gt_switcher-popup span {
display: none;
/*影藏小部件的语言文字,保留国旗图片*/
}
.gt_switcher-popup img {
margin-left: 0px !important;
/*设置国旗图片左边的外距为0px*/
}
div.gt_black_overlay {
opacity: 0 !important;
/*覆盖背景设置为全透明*/
}
a.glink span {
font-size: 14px !important;
/*设置弹出语言选择框文字大小*/
font-weight: 400 !important;
/*设置弹出语言选择框文字重量*/
}
.language-container>a.glink {
display: flex !important;
/*国家图标居中显示*/
}
.gt_white_content {
position: absolute !important;
/*设置弹出语言选择框相对父级元素的绝对位置*/
top: 40px !important;
/*设置弹出语言选择框相对父级元素顶部偏移像素,根据你的实际情况调整*/
left: -365px !important;
/*设置弹出语言选择框相对父级元素左边偏移像素,根据你的实际情况调整*/
width: 395px !important;
/*设置弹出语言选择框宽度*/
margin: 0px !important;
padding: 16px 16px;
background-color: white;
z-index: 19881205;
border-radius: 0px !important;
box-shadow: 0 4px 10px -2px rgba(0, 0, 0, .1);
/*设置弹出语言选择框投影效果*/
overflow: auto;
height:unset!important;
max-height:375px!important;
}
.language-container .gt_white_content .gt_languages {
display: flex !important;
flex-flow: row wrap !important;
max-height: 100% !important;
overflow: unset!important;
max-width: 100%;
}
.gt_white_content a {
flex: 1 1 50% !important;
padding-left: 9% !important;
}
/*Gtranslate Popup 外观优化*/
/* 小屏幕样式 */
@media(max-width: 1690px) {
.language-container .gt_white_content .gt_languages {
flex-flow: column nowrap!important;
}
.gt_white_content {
width: 200px !important;
}
}
/* 手机端样式 */
@media(max-width: 768px) {
.language-container .gt_white_content .gt_languages {
display: flex !important;
flex-flow: row wrap !important;
}
.gt_white_content {
position: fixed !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
padding: 16px !important;
width: 95% !important;
}
div.gt_black_overlay {
opacity: 0.8 !important;
/*覆盖背景设置为全透明*/
}
}